Corporate LinX - Documentation Library
Accessing Template Management
You Access this page through the App Management Tabs. From here you can manage the app’s template, managing things like the colour things appear & any CSS changes that need to happen within the app,
The UI
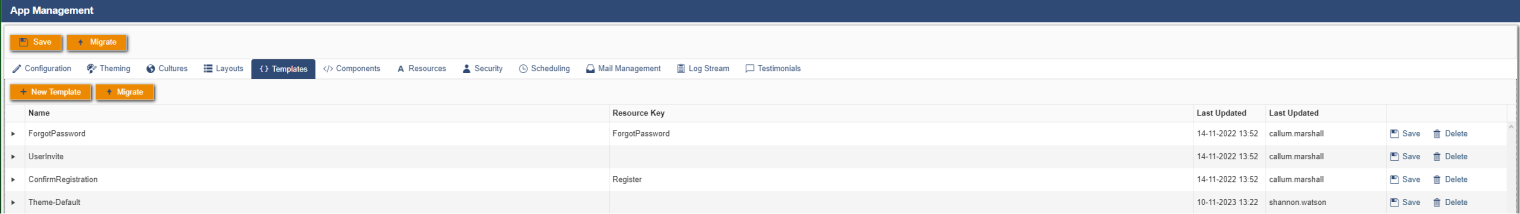
When you access the templates tab, you’re greeted with something that looks like this:

This grid contains any relevant templates for the given app, the most commonly used one across all portals is the Theme-Default, which can be customised to ensure that our theming matches the client’s requested theme.
Creating a Template
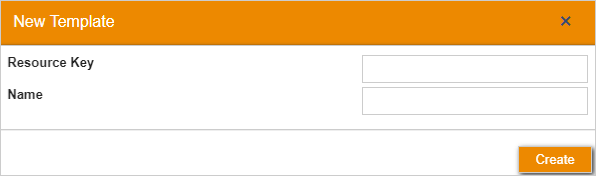
To create a new template in this UI, you click on the “New Template” button in the header bar. Clicking this will bring up a dialog that looks something like this:

Here, “Resource Key” is the way that the system selects which resources to use in this template. For example, if this is set to B2B, it will use the resources that have the matching key. “Name” is the name you want your template to have that should be related to the places it will be used. Once you’ve filled these text boxes in with the relevant information, you can press confirm to create your new template.

For now, I have created a Test template. On this row you can see that there are save and delete functions and there’s the ability expand the component.
Updating a Template
On expanding a new template, you will come across a large text box, this box is where you implement any css you want to be used across the site.

To save any CSS changes you’ve made within a template you click the “Save” button on the relevant row. This will save any changes you’ve made to this template.
Deleting a Template
To delete a template that you no longer use or need, then you click the “Delete” button that will remove your template and its content from the UI.